该文档已经迁移,请参考最新文档
写在前面
因为感觉平时和别的博客交换友链的操作太过麻烦了,当有人申请交换友链时,还需要自己到后台手动添加,麻烦麻烦实在是麻烦,所以开发了这个友链自助提交插件。
功能
1、新增免校验分组功能
2、插件授权状态显示优化
3、优化授权步骤 {/timeline-item} {timeline-item} V1.3.1版本
1、新增默认分组联动前台选项
2、新增审核不通过发送自定义邮件通知
3、代码优化,修复已知问题 {/timeline-item} {timeline-item} V1.3.0-rc4版本
1、新增兼容朋友圈,支持提交数据到朋友圈
2、优化校验网站状态功能,借助站长工具检查网站状态
3、支持检测网站是否恢复正常,并恢复至原分组 {/timeline-item} {timeline-item} V1.2.2版本
1、优化定时程序
2、优化授权操作 {/timeline-item} {timeline-item} V1.2.1版本
1、优化离线授权认证 {/timeline-item} {timeline-item} V1.2.0版本
1、支持自动清理无效链接,执行删除或转移至其他分组(教程)
2、支持自动校验友链关系是否正常,执行删除或转移至其他分组(教程)
3、支持动态渲染友链分组,自定义禁止提交的分组
4、优化插件页面
5、支持离线授权认证 {/timeline-item} {timeline-item} V1.1.0版本
1、支持用户选择友链分组
2、优化挂载页面配置逻辑,取消手动输入,直接在定义页面设置是否为友链自助提交页面(教程)
3、优化插件兼容性,兼容halo2.12.x
4、兼容 Markdown / HTML 内容块 插件 {/timeline-item} {timeline-item} V1.0.0版本
1、支持自助提交友链
2、支持自动审核友链
3、支持自动校验是否友链关系
4、支持挂载自定义页面,自定义页面位置
5、支持编辑器可视化操作挂载位置,支持页面预览
6、支持邮件通知(教程)
7、支持自定义元数据(教程)
8、支持自定义样式(教程)
9、兼容主题 {/timeline-item}
TODO
- 支持访客自助提交修改友链
- 友链自助提交框多样式模板
- 暂时与ToolBench不兼容
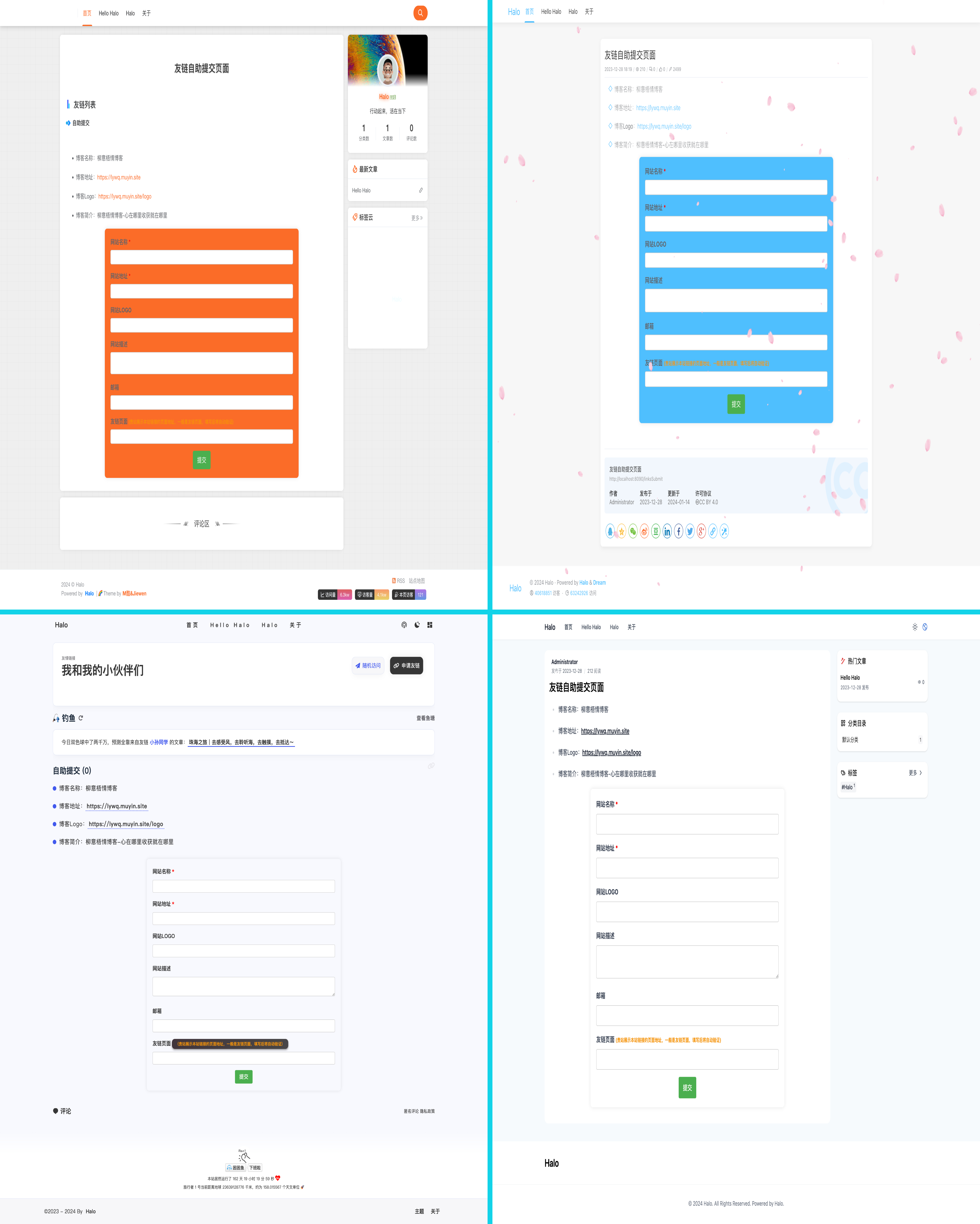
演示
教程
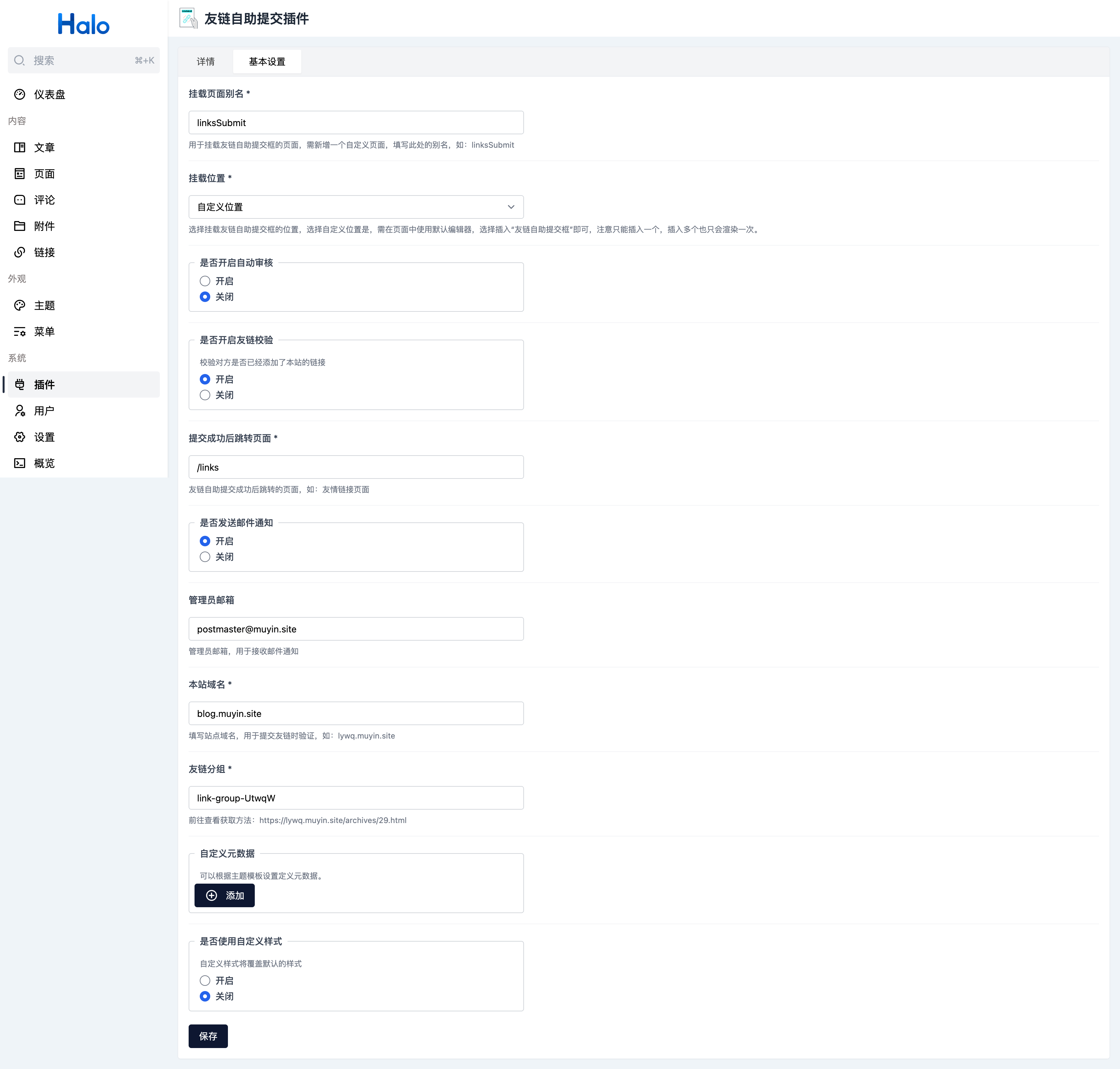
(一)、插件设置
安装插件之后需要我们配置如下几项:
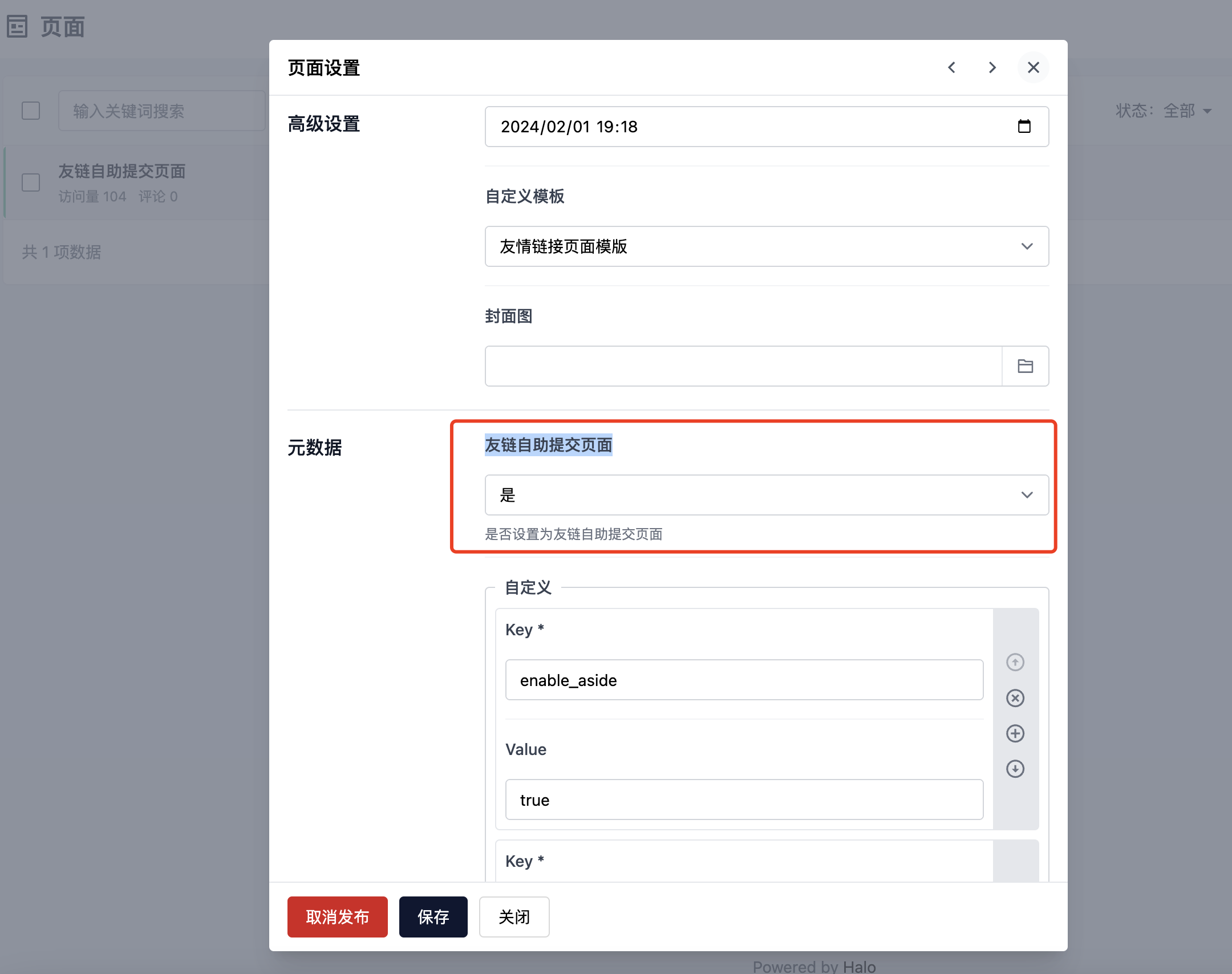
设置友链提交页面:我们需要挂载提交框的页面,新建一个页面,起一个别名即可(注意:使用links或者已被其他插件渲染过的无效,如friends),在页面设置中找到
友链自助提交页面选择是,如图:
提交成功后跳转页面:当访客提交友链成功后跳转的页面,一般是我们的友链页面
本站域名:填写我们自己博客的域名即可,无需http(s): //
友链分组:默认提交的友链分组,查看如何获取
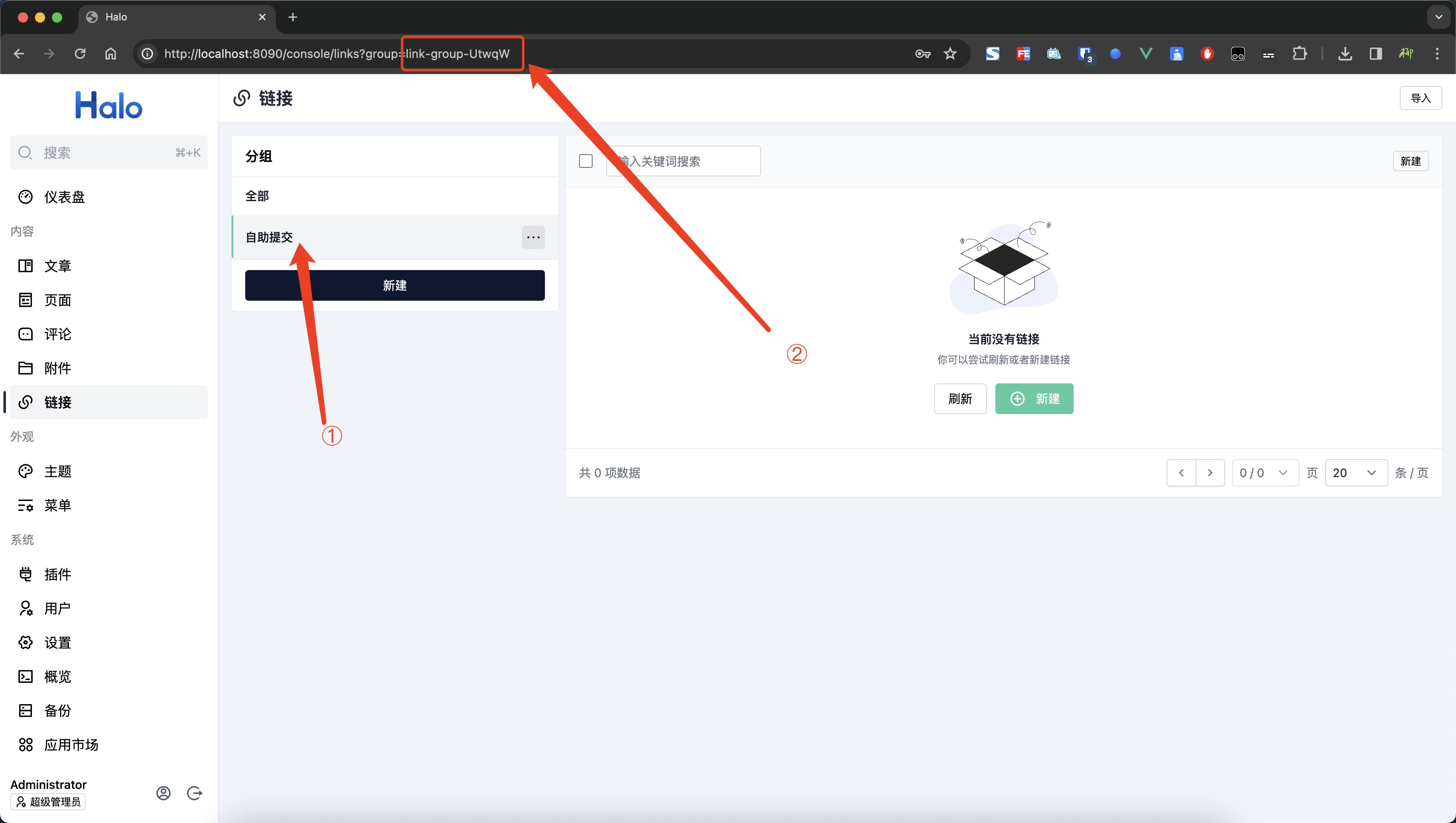
(二)、获取友链分组名
前往友链管理,点击对应的友链分组,这时地址栏的url中group参数值就是分组名,即:
link-group-UtwqW
(三)、友链提交记录审核
当不满足自动审核要求的申请记录会在这里,需要我们手动审核或者是删除;
开启自动审核的规则:
- 开启自动审核,开启友链校验:只有访客提交时填写了友链页面,并且对方友链页面已经存在了本站的友链时,才会自动审核通过并展示,否则不通过
- 开启自动审核,关闭友链校验:访客提交友链就会自动审核通过并展示
(四)、邮件通知
使用邮件通知必须先配置博客的通知设置,然后到插件中打开邮件通知,设置通知邮箱
目前通知类型有三种:
- 提交通知:通知管理员有新的友链提交成功
- 审核通知:通知管理员有新的待审核友链提交
- 审核通过通知:通知访客友链申请已审核通过
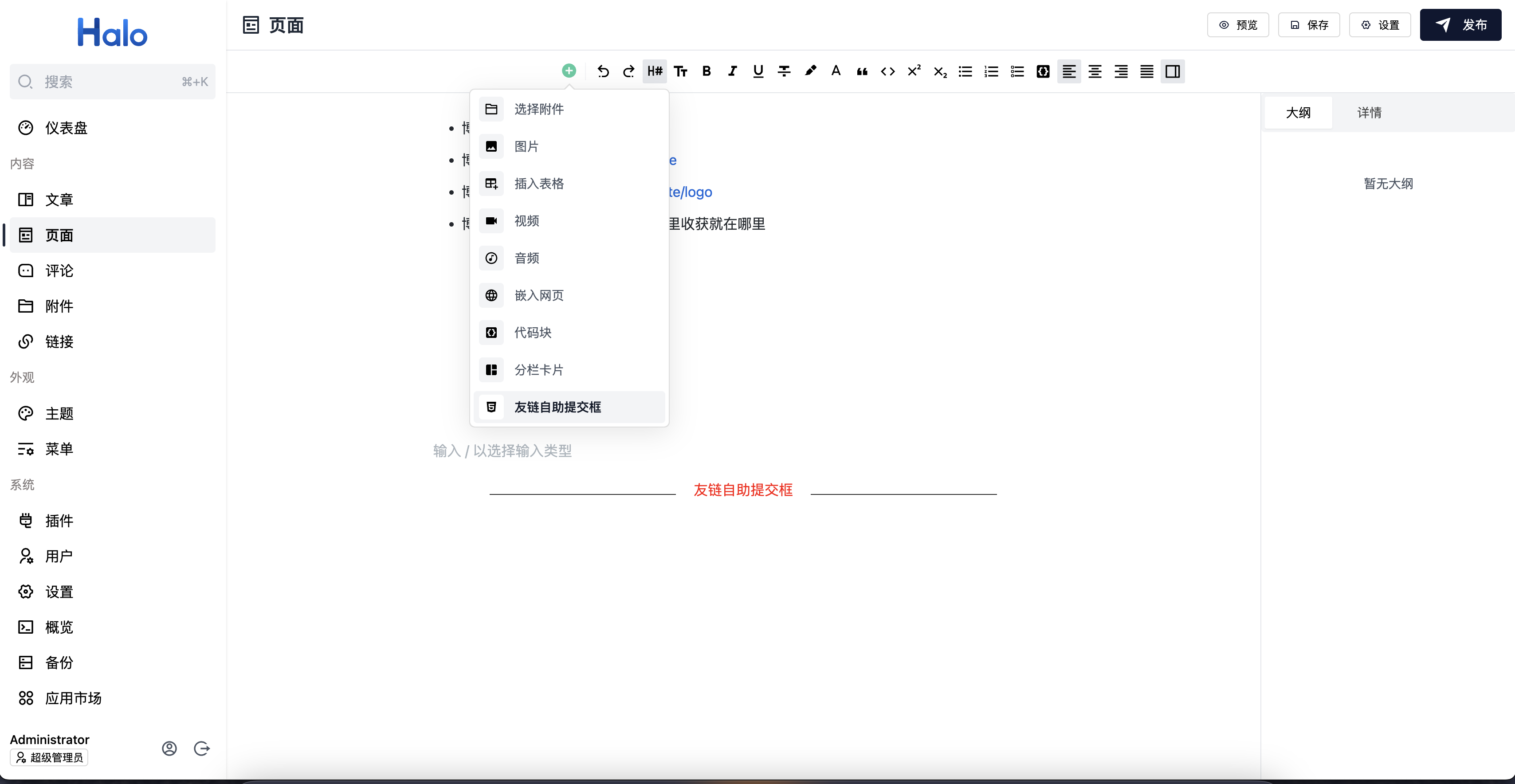
(五)、自定义挂载位置
注意:使用自定义位置时,需要在插件设置中,挂载位置选择
自定义位置
(五)、自定义元数据
在这里可以配置个性化的友链元数据,由于一些主题设置了友链的元数据,插件也可以兼容其个性化配置,这里建议先了解主题的元数据配置
(六)、自定义样式
如果有开发能力的伙伴,觉得默认的提交框太7+1了,可以自己魔改样式,需要注意的是,使用自定义样式会覆盖掉默认的样式,如果你只想在默认样式的基础上微调,你可以先把默认样式代码写上,然后再添加自己的个性化样式代码
默认样式代码如下:
.linksSubmit-div {
width: 100%;
margin: 0 auto;
display: flex;
justify-content: center;
}
.linksSubmit-form {
background-color: var(--theme);;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
max-width: 680px; /* 设置最大宽度 */
width: 100%;
}
.linksSubmit-form label {
display: block;
margin-bottom: 8px;
font-weight: bold;
position: relative;
color: var(--routine);
}
.linksSubmit-form label .error-message {
color: red;
font-size: 12px;
margin-top: 4px;
position: absolute;
top: 100%;
left: 0;
}
.linksSubmit-form label>span.required {
color: red;
margin-left: 4px;
}
.linksSubmit-form label>span.tip {
color: #f59406;
font-size: 12px;
margin-left: 4px;
}
.linksSubmit-form input,textarea {
width: 100%;
padding: 8px;
margin-bottom: 16px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
.linksSubmit-form button {
background-color: #4caf50;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
display: block;
margin: 0 auto;
}
.linksSubmit-form button:hover {
background-color: #45a049;
}
(七)、定时清理友链功能
定时清理的方式有两种:
①删除:直接删除友链数据
②移动:把友链转移至其他分组
定时表达式配置,请参考文档:Cron 表达式
插件下载
插件交流
或者扫一扫下方二维码
常见问题
1. 友链分组为什么不显示?
友链分组只在插件启用时进行首次渲染,如果新建友链分组,需要先禁用然后在启用,刷新页面即可。
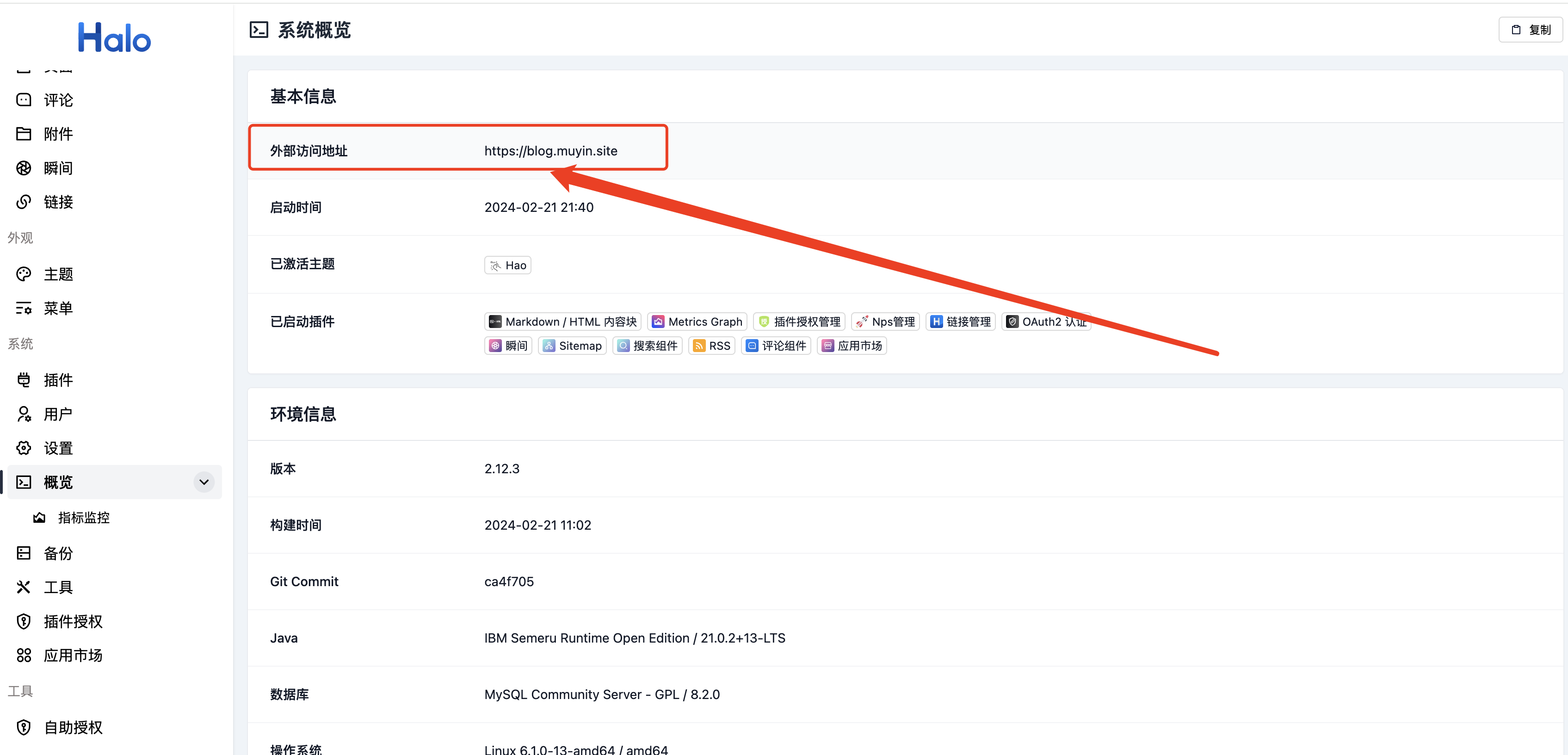
2.插件无法正常启动?不显示授权页面?提示错误Cannot invoke "java.net.URL.getAuthority" because "externalUrIRaw" is null?
请检查是否正确配置
外部访问地址,详情请参考:官方文档














评论区